Zaměření (focus) u obrázků
Asi jste už řešili, že se vám při generování obrázků (například ve fotogalerii) obrázky ořízly dost nešťastně. A určitě jste nebyli sami, protože se řešení tohoto problému dostalo do core funkcí Processwire. Skvěle se hodí do již zmíněných fotogalerií, ale také například pro generování oblíbených profilových fotografií ve čtvercovém formátu (a následné zakulacení přes CSS).
Focus - o co vlastně jde?
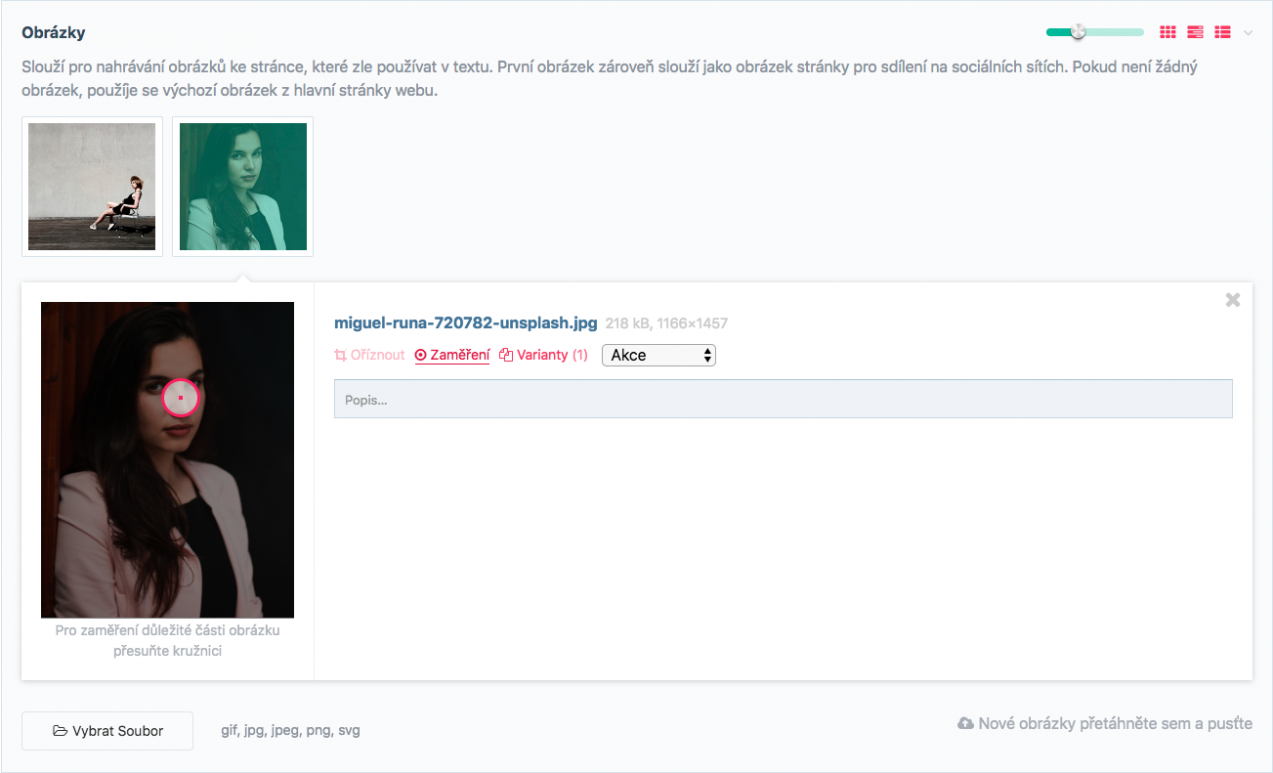
Jde o jednoduchou funkci v poli pro obrázky, kde jste schopni označit bod, který se stane středem vašeho obrázku.
Tato funkcionalita je automaticky dostupná od verze 3.0.92 po kliknutí na obrázek -> upravit -> Zaměření. Přesunutím "terče" pak zaměříte na oblast, která je pro vás důležitá. Následně vygenerované obrázky pak tuto oblast respektují, a nestane se vám například, že by na čtvercové profilové fotce chybělo kus hlavy.

Nastavujeme
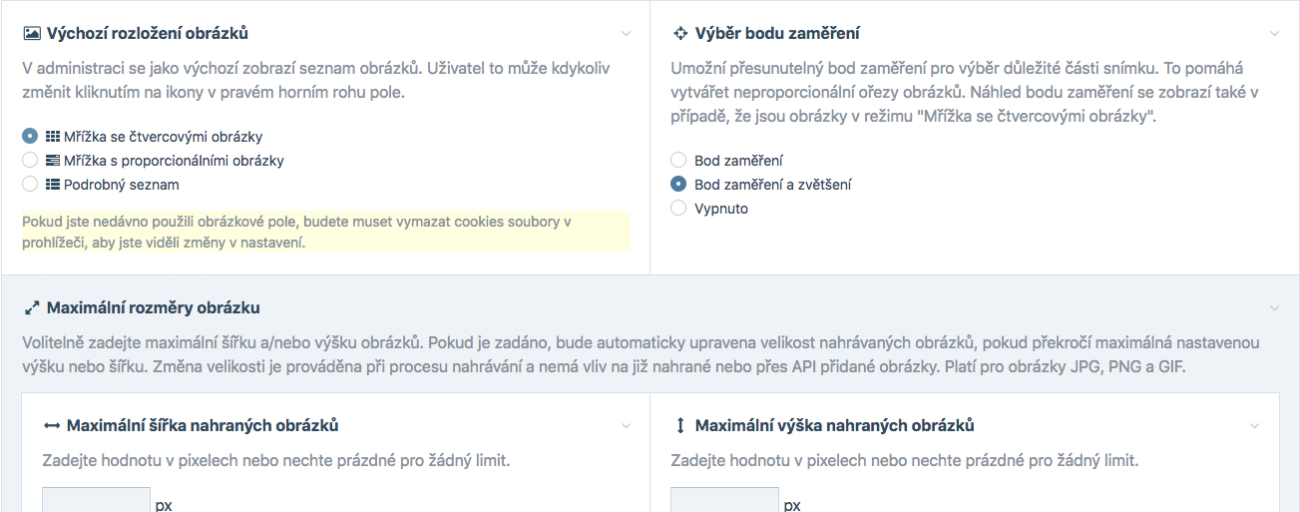
Tuto funkcionalitu lze ještě rozšířit o zoom na určitou oblast. V nastavení vašeho obrázkového pole (defaultně images) na záložce "vstup" lze zapnout již zmíněný zoom, nebo celou funkci vypnout. Což by ale podle mého názoru byla velká škoda.

Další doporučení k obrázkům
Processwire dokáže nahrávané obrázky zmenšit podle vámi nastavených parametrů. To doporučuji nastavit vždy (nějak rozumně), aby nedocházelo k zbytečnému zahlcení serveru obřími obrázky. Z moderních fotoaparátů a dokonce i mobilů není problém dostat fotky s rozlišením přes 10 Megapixelů, což je datově dost náročné.
Ve stejném nastavení jako výše uvedené Zaměření lze nastavit maximální (a dokonce také minimální) rozměry obrázků. Popřemýšlejte, jaký největší obrázek se na webu bude používat, a nastavte podobný rozměr. Pokud největší rozměr obrázku na vašem webu bude například 600x600 pixelů, je zbytečné abyste do administrace webu natahovali 16mpx obrázky které mají datovou velikost několik megabytů.
Processwire dokáže obrázky ořezávat v některých případech už na straně klienta, tedy javascriptem v prohlížeči uživatele. A pokud to není možné, použije se úprava na straně serveru. Což snižuje nároky na webhosting samotný. A to chceme :-)
Následně při generování obrázků přes API se výrazně zkrátí doba generování obrázků pro zobrazení na frontendu.
U běžného malého firemního webu to zase tolik nevadí (obrázky pro frontend se vygenerují jen jednou při volání z API), ale například pro portfolio fotografa to už bude vyloženě nutnost.
Generujeme obrázky do šablon přes API
Pro vygenerování obrázků uložených v poli images stačí kousek PHP kódu. Například takto si zavoláme první uložený obrázek změnšený a oříznutý na rozměr 200x200 pixelů. Řekněme pro profilové foto.
<?php>
// proměnné $profilovka přiřadíme první obrázek z pole images a změníme jeho velikost
$profilovka = $page->images->first()->size(200,200);
// HTML výstup
echo "<img src='{$profilovka->url}' alt='{$profilovka->description}'>";
Takto jednoduše můžeme vygenerovat obrázky pro různá použití. Pro generování kupříkladu fotogalerií použijeme php smyčku foreach.
<?php>
foreach ($page->images as $image) {
// vezmeme každý obrázek z pole images a změníme jeho velikost
$profilovka = $image->size(200,200);
// HTML výstup
echo "<img src='{$profilovka->url}' alt='{$profilovka->description}'>";
}
Tímto jsme se jen lehce dotkli velmi širokých možností nastavení pole s obrázky, a ukázali si jednu skvělou a velmi užitečnou funkci. Další informace o této funkci můžete najít na blogu processwire.
Pokud vám není jasné použití obrázků a jejich generování do šablon, případně celkově práce s processwire, doporučuji shlédnou můj (celkem dlouhý) video návod.
Instalace modulů pro Processwire
Video návod - převod webu na Processwire